Info Sekolah
Sabtu, 27 Jul 2024
- Selamat Datang di Halaman Website SMK Negeri 1 Peusangan
5
April
2022
Dasar-Dasar Web Design
Selasa, 5 April 2022 Kategori : Multimedia

Materi Dasar-Dasar Web Design
Pengertian WEB DESIGN
Design Web adalah seni dan proses dalam menciptakan halaman web tunggal atau keseluruhan dan bisa melibatkan estetika dan seluk beluk mekanis dari suatu operasi situs web walaupun yang utama memusatkan pada tampilan dan cita rasa.Sedangakan aspek yang mencangkup pada design web antara lain menciptakan animasi dan grafik,pemilihan warna ,grafik dan font.
Hal-hal yang harus dikuasai oleh Web Desinger
1. Penguasaan Cita Rasa Seni
- Mengeksplorasi Imajinasinya dan menggali cita rasa seninya yang dituangkan kedalam halaman web.
- Mampu memilih warna yang baik dan memadukannya dengan warna yang lain sehingga menciptakan pepaduan warna yang serasi.
- Mampu membuat bentuk atau skeysa yang baik dari bentuk halaman web.
- Mampu menggabukan imajinasi atau ide original dan menggabungkannya dari pihak client.
- Mampu menempatkan komponen multimedia pada bagian-bagian tertentu sehingga halaman web lebih menarik.
2. Peguasaan Tool Pendukung Perancangan WEB
- Program aplikasi pengatur layout web : Macromedia dreamweaver, Ms.Frontpage,edit plus,php dll.
- Program aplikasi pembuat animasi : Macromedia Flash ,Swish
- Program aplikasi pembuat design grafis : Photoshop, Corel ,Paint dll.
3. Penguasaan Membuat Interface
4. Penguasaan Bahasa Pemrograman
FUNGSI SITUS WEB
1. Fungsi Komunikasi
Situs web tang berfungsi sebagai komunikasi pada umumnya adalah web dinamis.Karena dibuat menggunakan pemrograman web(server side)maka dilengkapi dengan fasilitas yang memberikan fungsi-fungsi komunikasi seperti web mail ,formanthec,chatting,forum dll.
2. Fungsi Informasi
Menekankan pada kualitas konten,karena tujuan situs ini mnyampaikan isinya.
Sebaiknya berisi teks dan grafik
Fasilitas yang memberikan fungsi informasi,news,file,company,library,prefences dll
3. Fungsi Entertaiment
Sebagai sarana hiburan/penggunaan animasi gambar dan element bergerak dapat meningkatkan mutu persentasi design,meski tetap harus mempertimbangkan kecepatan downloadnya.
Contoh fungsi Entertaiment: game online,film online,music online dll.
4. Fungsi Transaksi
Situs web dapat dijadikan transaksi bisnis baik barang jasa,dll.situs web menghubungkan perusahaan konsumen dan komunitas tertentu melalui sarana elektronik.Pembayarannya bisa memudahkan kartu kredit,transfer atauupun membayar langsung.
Sistem Berbasis Web atau Aplikasi Berbasis Web adalah sebuah sistem yang dibangun dengan konsep rekayasa web (web engineering) dan diaplikasikan secara online melalui media internet.
Web engineering adalah suatu proses yang digunakan untuk menciptakan suatu sistem aplikasi berbasis web dengan menggunakan ilmu rekayasa, prinsip-prinsip manajemen dan pendekatan sistematis sehingga dapat diperoleh sistem dan aplikasi web dengan kualitas tinggi. Tujuannya untuk mengendalikan pengembangan, meminimalisasi resiko dan meningkatkan kualitas sistem berbasis web.
Beberapa Konsep Dasar Pemrograman Berbasis Web
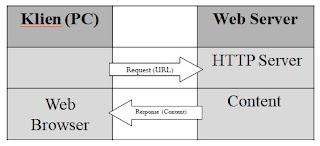
- Komunikasi antara web browser dan web server berdasarkan protokol HTTP.
- Dokumen dan semua sumber daya apapun di jaringan yang dikehendaki diidentifikasi dengan Universal Resource Locator (URL).
- Dokumen web ditulis berdasarkan standar HTML.
- Pemrograman sisi klien (client-side scripting) dan Java applet.
- Pemrograman sisi server (server-side scripting/programming).
Pemrograman Sisi Pemrograman Sisi Klien (client-side scripting)
Bahasa pemrograman yang untuk mengaplikasikannya tidak memerlukan web server, atau bahasa pemrograman yang berjalan di sisi client.
Contoh :
- HTML
- JavaScript
Pemrograman Sisi Server (server-side scripting)
Bahasa pemrograman yang untuk mengaplikasikannya memerlukan web server, atau bahasa pemrograman yang berjalan di sisi server.
Contoh :
- ASP, memerlukan web server IIS.
- PHP, memerlukan web server Apache.
Model Pemrograman Web
INTERNET
INTERnational NETworking
Merupakan 2 komputer atau lebih yang saling berhubungan membentuk jaringan komputer hingga meliputi jutaan komputer di dunia (internasional), yang saling berinteraksi dan bertukar informasi.
INTERconnected NETworking
Sebuah sistem komunikasi global yang menghubungkan komputer-komputer dan jaringan-jaringan komputer di seluruh dunia.
Internet adalah kumpulan dari berbagai jaringan komputer yang saling interkoneksi yang mencakup seluruh dunia (jaringan global) dengan melalui jalur telekomunikasi seperti telepon, fiber-optic, wireless dan lainnya
WWW (world wide web)
- Adalah salah satu bentuk layanan yang dapat diakses melalui internet.
- Biasa disingkat sebagai Web.
- Merupakan sekumpulan dokumen, gambar-gambar, dan bentuk resources yang lainnya yang dihubungkan melalui hyperlinks dan URLs.
Web Browser
Web Browser adalah perangkat lunak yang mulanya hanya untuk menampilkan (rendering) dokumen web/HTML. Namun saat ini, web browser harus mampu mengeksekusi (interpretasi) JavaScript atau VBScript, menjalankan Java Applet, memahami dokumen XML, dan menjalankan dokumen tertentu dengan fasiltias plug-in seperti file .swf Macromedia Flash dan sebagainya. Disamping itu, web browser juga mempunyai fasilitas kenyamanan pemakai seperti dapat membuka lebih dari satu jendela, manajemen alamat web yang bagus, pengamanan yang memadai dan sebagainya.
Contoh : Internet Explorer, Mozilla Firefox, Opera.
Web Server
Web server adalah HTTP server sebagai penyedia dokumen yang diminta web browser. Saat ini, web server telah kompleks karena harus melayani banyak hal dan bahkan menjadi pusat layanan-layanan lain. Web server telah menjadi komponen terpenting di application server. Web server harus mampu melayani permintaan dokumen yang diminta web browser, dan mampu disetting berinteraksi dengan program JSP, ASP, PHP, secara CGI dan sebagainya.
Contoh : Apache, IIS
Hypertext Transfer Protocol (HTTP)
Hypertext Transfer Protocol (HTTP) adalah protokol level aplikasi untuk sistem informasi hypermedia tersebar. Protokol ini generik dan stateless yang dapat dimanfaatkan banyak tugas selain untuk hypertext. HTTP adalah bahasa komunikasi antara web browser dan web server, dimana kebanyakan komunikasi ini di luar perhatian pemakai web browser.
Universal Resource Locator (URL)
URL adalah penunjuk ke sumber daya tertentu di jaringan TCP/IP (internet) yang mempunyai format sintaks standar sebagai berikut.
Protokol://Servername:PortNumber/Filepath
Contoh : http://uty.ac.id/index.php
Hypertext Markup Language (HTML)
Hypertext Markup Language (HTML) merupakan bahasa markup paling popular, disusul eXtensible Markup Language (XML). XML adalah bahasa yang digunakan untuk membuat bahasa markup lain yaitu Wireless Markup Language (WML). Bahasa markup bukan bahasa pemrograman. Oleh karena itu, penyebutan bahasa pemrograman HTML adalah kurang tepat.
Format Dasar HTML
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=iso-8859-1″>
</head>
<body>
{ Tempat untuk coding }
</body>
</html>
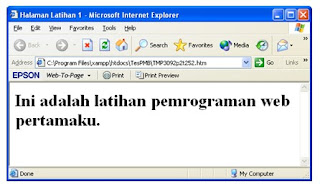
Contoh HTML
<html>
<head>
<title>Halaman Latihan 1</title>
</head>
<body>
<h1>Ini adalah latihan pemrograman web pertamaku.</h1>
</body>
</html>
Tampilan Hasil Web













Tinggalkan Komentar